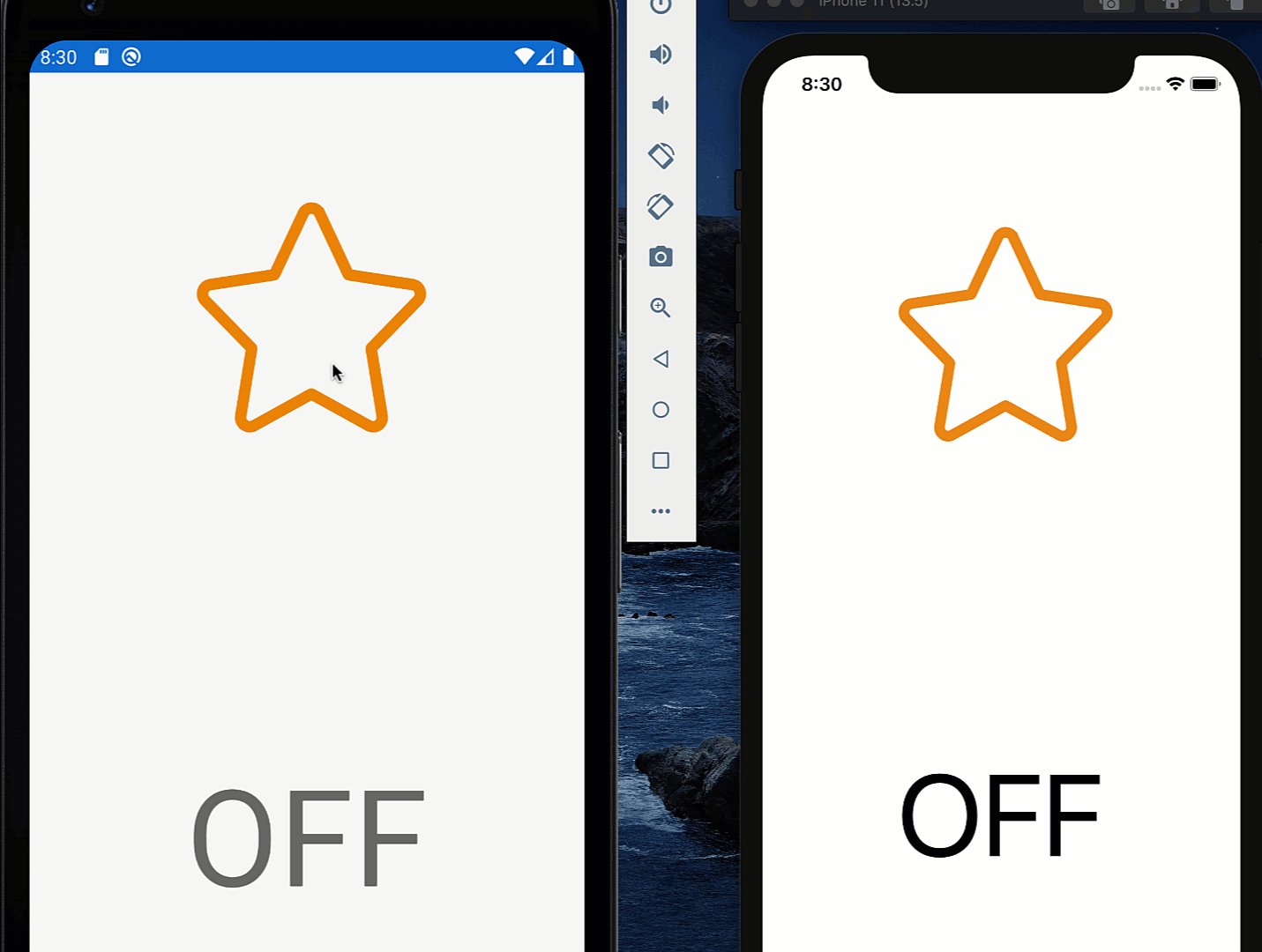
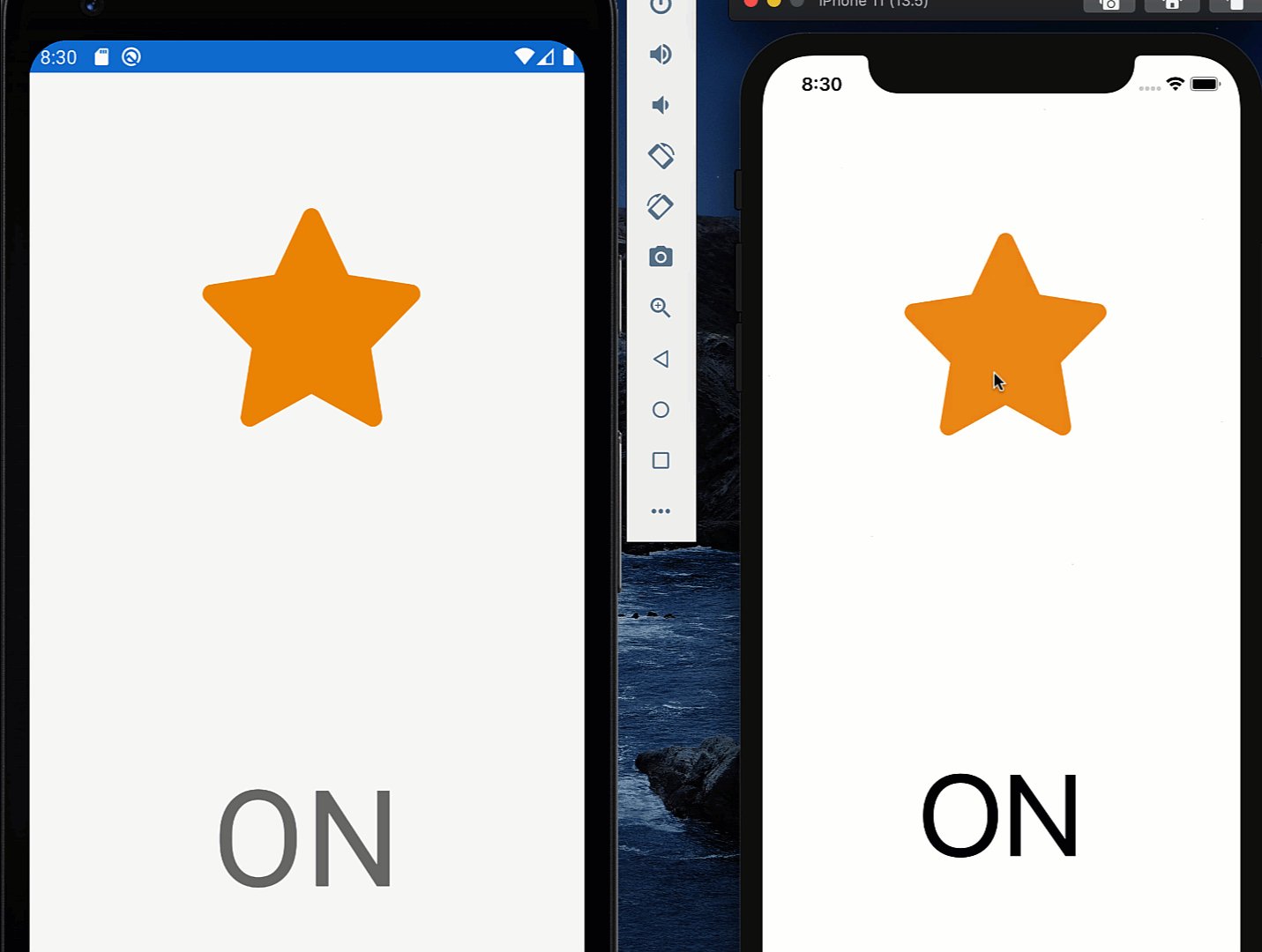
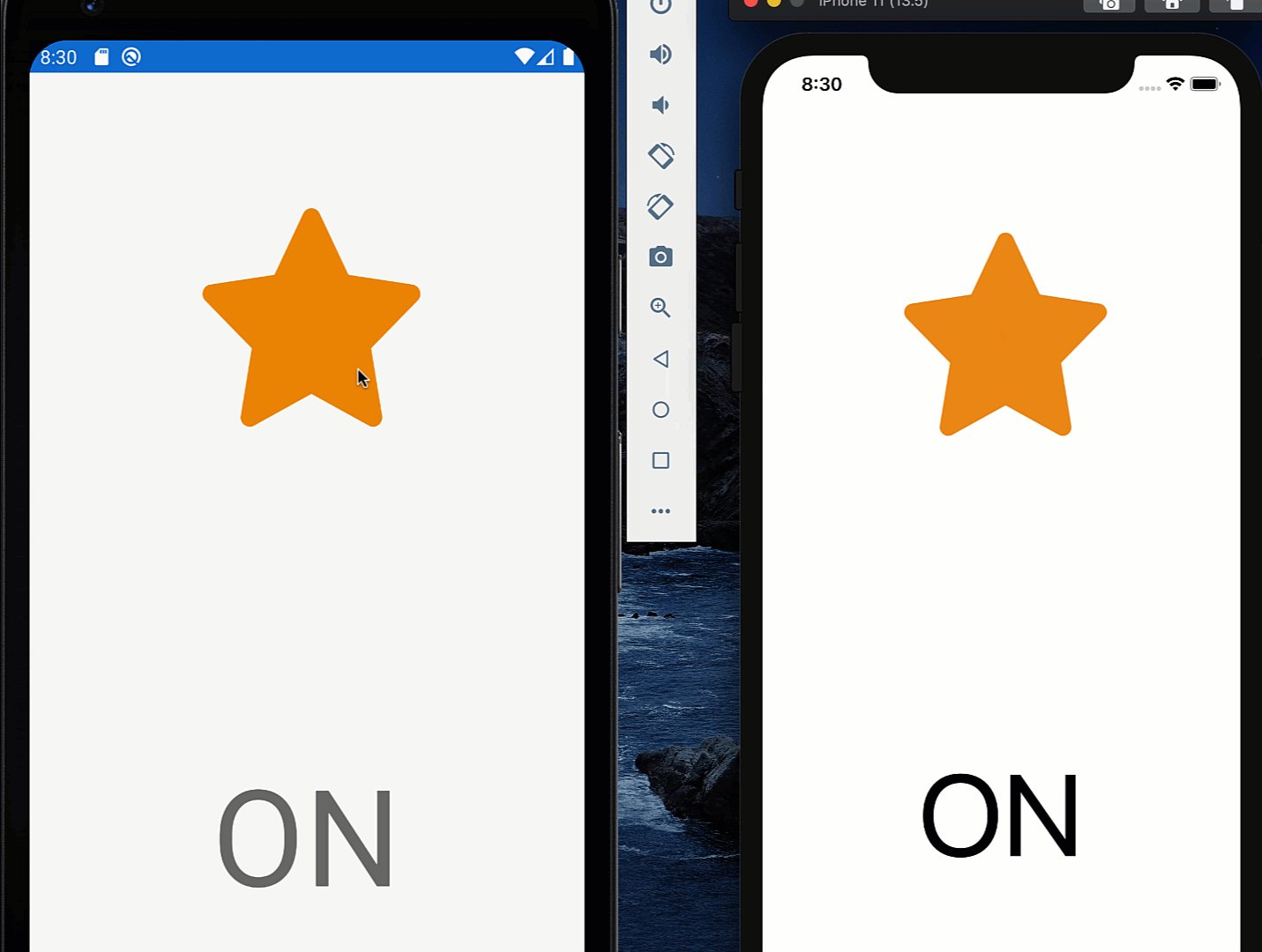
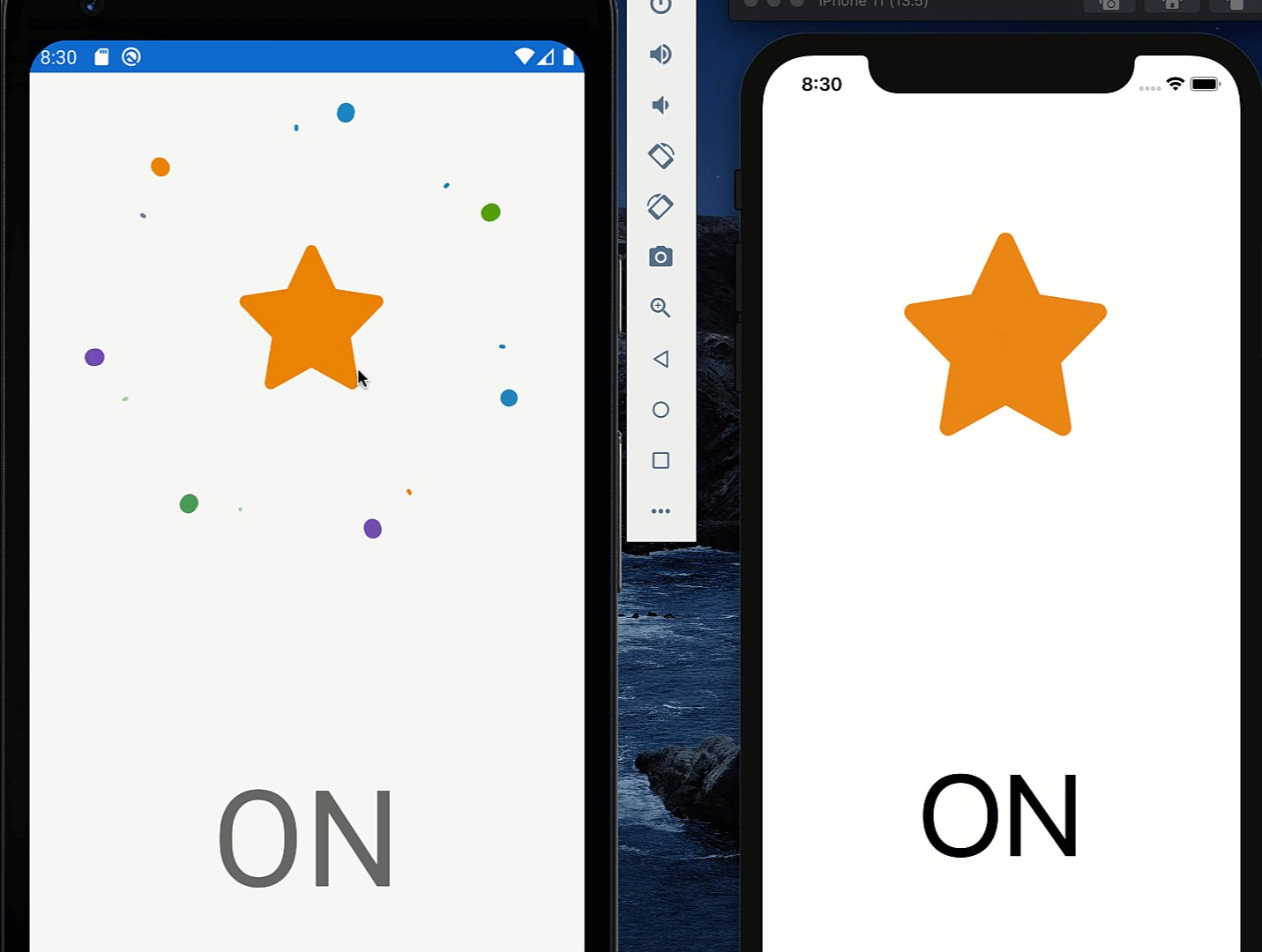
Lottie is a library designed for iOS Android and React Native by Airbnb that allows you run animations. Were using the LottieLogo1json example.

Create Drawable Animation In Xamarin With Visual Studio 2015
There are several techniques to animate UI elements in Android applications created with XamarinForms.

Xamarin android anim folder. These JSON files are created by Adobe After Effects. Step 3 First we create Left to Right Animation. Step 12 Now select the XML file and give it a name as animate_androidxml and click Add.
Go to Solution Explorer--Resource--Right click--Add--New Folder. Finally before starting to work in our renderer we will create another folder within Resources called anim with an xml that we are going to call slide_in_bottom this will be the animation with. Before we can create the animation resource file we need to create an anim folder under our Resources folder right-click on Resources in the Solution Explorer and choose AddNew Folder.
Even so there is no anim folder I am able to type and find ResourceAnimation. Go to Solution Explorer--Resource--Anim--Right Click--Add--New Item CtrlshiftA. Hi anyone use the Lottie nugget to play animations on xamarin forms.
Go to Solution Explorer- Project Name- Resources followed by Right click to Add- New Folder and give the name for Anim. LEFT TO RIGHT ANIMATION Step 1 Open Visual Studio-New Project-Templates-Visual C-Android-Blank App Select Blank App. This method takes an enum SystemEnvironmentSpecialFolder which is used to identify a set of enumerated constants that represent the paths of special folders used by the operating system.
ViewExtensions and Custom Animations can be used to animate views directly from C code. Lottie Animations with Xamarin Forms. We add our AnimationView to our layout AXML file.
I tested a simple example that dont run just appear on android emulator a blank window. Give the Project Name and Project Location. Now create a new XML file in the anim folder named left_and_outxml.
In XamarinAndroid this method will return a string for a directory that is the same location as AndroidContentContextFilesDir. In this step add one folder named Anim. For fade-in animation create a resource under anim folder and name it fade_inxml and paste this code into it.
These animations are defined in a JSON file containing all the details of colors shapes transforms and more. The java class androidanimationObjectAnimator. Step 11 In this step add one file called animate_androidxml.
First add a folder under resources folder name it animthen you can add your animation resources to it Ex. 1 created an folder under Resources named anim. Then we put our animation JSON file in our Android Assets folder.
To use Lottie in our XamarinAndroid app we first add the Lottie for XamarinAndroid NuGet package to our Android project. But in this case no animation can be found. 2 Access the resources with ResourceAnimation.
Should not be linked out at all since it lives in the platform androidjar and will not be included in the final classesdex file anyway.

Work With Xamarin Forms And Lottie Motion Graphics Khalid Abuhakmeh
Komentar